HaikuDepot User Interface Scaling
Scaling the User Interface in Haiku
The Haiku desktop operating system is able to utilise high resolution screens by the user specifying a larger font. The operating system’s GUI scales around this value. When custom views come into play, this requires that the developer has engineered their application to respond to the scaling of the desktop.
Scaling HaikuDepot
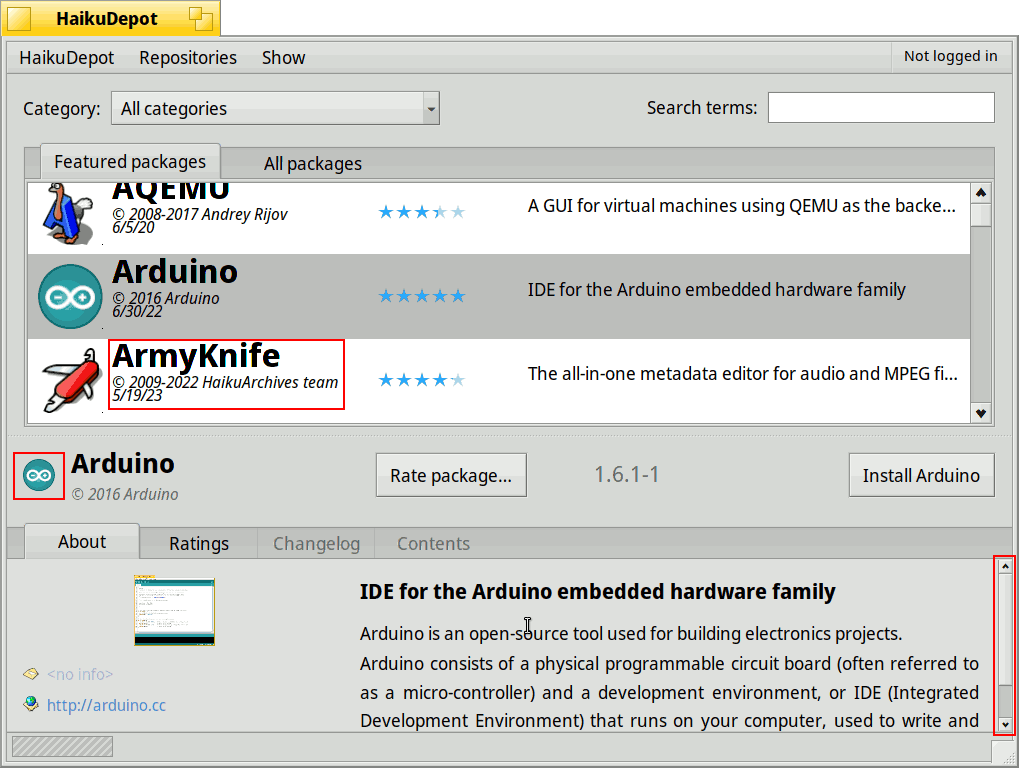
HaikuDepot typically didn’t do this too well. You can see a screenshot below showing some of the issues highlighted;

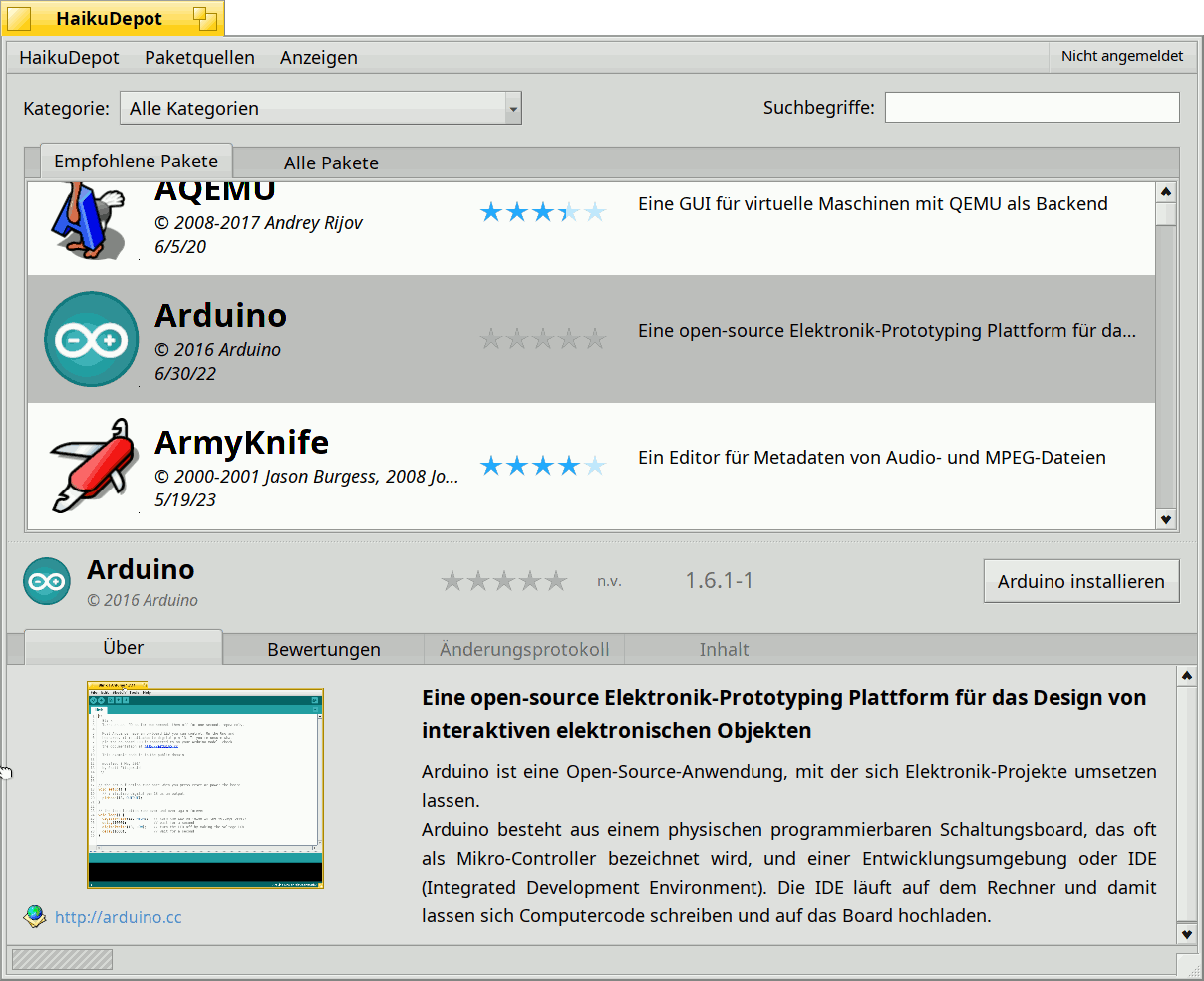
After the work was completed, the UI scales smoothly;

Classes for Supporting Scaling
Initially I used a ratio of the configured font size and the default font size to drive the scaling of the UI. It turns out however there is a class BControlLook which is able to provide many of the calculations and scaling. By using this, it was possible to derive almost everything I needed without adding too many heuristics.
Scaling Icons in HaikuDepot
HaikuDepot has to deal with a large number of icons and being able to handle those in a performant way requires an optimized mechanism for getting them the icon data off disk and into the UI as well as caching. The lookup and caching mechanic was built for specific pixel-sizes in mind such as 16, 32 and 64. Haiku’s HVIF-based icon mechanism however is able to dynamically scale icons at any size. This created a number of challenges when re-working the icon loading and caching system to deal with the scaled user interface. The UI logic had to no longer request icons at specific fixed sizes but be able to load and cache at any size.
What about HaikuDepotServer
Semi-related is the HaikuDepotServer (HDS) web user interface. HDS mostly uses the SVG format for graphical UI elements and application icons’ renderings to PNG are scaled up and down depending on the user’s window scaling. For this reason, HDS already works well on a high resolution monitor.